
A stock Delphi TToolBar will paint with a flat color or with a gradient. This is how a plain TToolBar appears in Windows Vista and Windows 7:

It looks okay, but Windows Vista has been around for a long time now, and this toolbar looks a bit dated. It doesn’t scream "old," but it certainly doesn’t pop out as "shiny."
What we want to do is have the toolbar paint its background with the current operating system theme. This will give us a nice toolbar look that conforms to the current them, looks modern, and is backwards-compatible with Windows XP. Delphi (2007 and 2009) doesn’t offer us a property to do this, so we need to add some code to the toolbar’s OnCustomDraw event.
First, we add Themes to the form’s uses clause. The Themes unit contains Delphi routines for accessing the Windows XP and Vista Theme API.
uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, ComCtrls, ImgList, ToolWin, StdCtrls, Menus, Themes;
Next, add the TToolBar’s OnCustomDraw event handler (double-click it under Events in the Object Inspector). And add the code to paint the background:
procedure TForm1.ToolBar1CustomDraw(Sender: TToolBar; const ARect: TRect;
var DefaultDraw: Boolean);
var
ElementDetails: TThemedElementDetails;
begin
if ThemeServices.ThemesEnabled then
begin
ElementDetails := ThemeServices.GetElementDetails(trRebarRoot);
ThemeServices.DrawElement(Sender.Canvas.Handle, ElementDetails, Sender.ClientRect);
end;
end;
A little explanation:
ThemeServices.ThemesEnabled lets us know Themes are actually being used, so we don’t try to paint a theme element on a system that isn’t using themes.
The record variable ElementDetails is used to tell Windows what kind of theme object we want painted. In this case, we are using the rebar background, specified with a call to ThemeServices.GetElementDetails(trRebarRoot). We use ThemeServices.DrawElement to paint the rebar background on the TToolBar’s canvas.
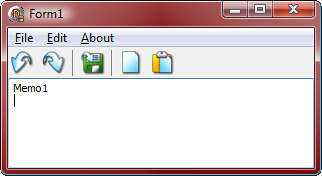
This is how our Toolbar looks now:

With just a few lines of code, our application looks like it has had a major face lift.
There is still something left that can be done to improve the appearance of the form a little more. Ideally, the toolbar should be blended a bit with the menu above it. You only need to do this if you are using a standard TMainMenu on the form’s Menu property to display your menu.
Change the OnCustomDraw event handler for the TToolBar so it looks like this:
procedure TForm1.ToolBar1CustomDraw(Sender: TToolBar; const ARect: TRect;
var DefaultDraw: Boolean);
var
ElementDetails: TThemedElementDetails;
NewRect : TRect;
begin
if ThemeServices.ThemesEnabled then
begin
NewRect := Sender.ClientRect;
NewRect.Top := NewRect.Top - GetSystemMetrics(SM_CYMENU);
ElementDetails := ThemeServices.GetElementDetails(trRebarRoot);
ThemeServices.DrawElement(Sender.Canvas.Handle, ElementDetails, NewRect);
end;
end;
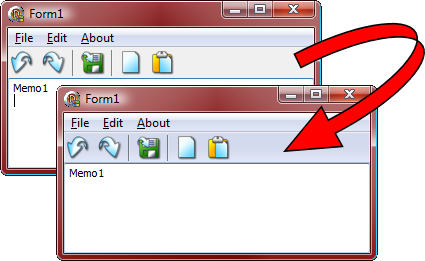
What we’ve done is introduced a new TRect so we can modify where the background painting starts. NewRect is initialized to the toolbar’s client rect coordinates. Then we use a call to GetSystemMetrics to get the height of a menu bar, and subtract that from the top of NewRect, and pass NewRect as the drawing rectangle to DrawElement. This starts the rebar background at the same position of the menu, giving us a more blended look for the toolbar:

Now the toolbar looks more "attached" to the menu bar.
Note that the toolbar paints well under Windows XP, too:

Giving a stock TToolBar a modern-looking background only takes a few lines of code and is an easy way to improve the appearance of your application. Once you’ve done this, you’ll want to start poking around in Themes.pas to see what else you can add some theme magic to.